摘要:
后青春的诗孕楼直接观看图1:中心主体太小上下空洞图2:下方去白,上方空洞图3:上下去白,画面平稳举例:后青春的诗孕楼直接观看↑中心元素过小,周边过于空旷↑中...
摘要:
后青春的诗孕楼直接观看图1:中心主体太小上下空洞图2:下方去白,上方空洞图3:上下去白,画面平稳举例:后青春的诗孕楼直接观看↑中心元素过小,周边过于空旷↑中... 后青春的诗孕楼直接观看
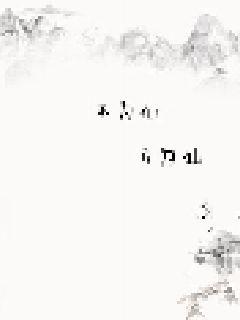
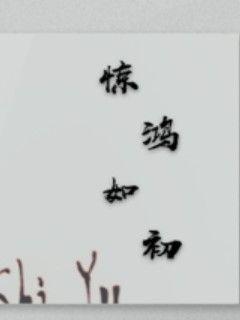
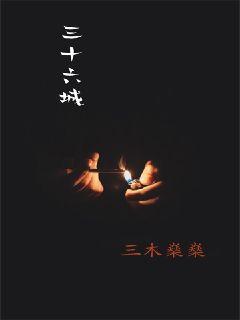
图1:中心主体太小上下空洞图2:下方去白,上方空洞图3:上下去白,画面平稳

举例:
后青春的诗孕楼直接观看
↑中心元素过小,周边过于空旷
↑中心整体放大,主体上下留白过多被弥补,但主体与文案间的留白关系不是很舒服
后青春的诗孕楼直接观看
↑拉开文案的行距,使主体与整体文案的空间感相近,弥补文案上下的留白过剩
结合留白,我再针对上面提到的不同情况应用不用版式举个简单的例子,当客户给我的方案是字少图少和字少图多的情况下,中心型、中轴型、满版型、骨骼型、分割型等多种方式都可以解决当前问题的.比如我们用一下文字和图像做一张图:
图1:中心型图2:中轴型图3:满版型
后青春的诗孕楼直接观看
↑骨骼型

↑分割型
后青春的诗孕楼直接观看
有时候我们也会遇到一张图像中要放很多小图像的情况,而且很多小图像的素材尺寸都是不同的,这里也是很多人经常犯错的地方,大部分人都是随意摆放并配上文字,其实我们可以把每个图像都做在同等大小的形状中显示,既规整又大方,如图:
而当素材不太美观和即便排列整齐,整体图像也还是有些拥挤时,我们可以化繁为简,去掉小图展示: